1. 목적
역할의 분리를 통한 유지 보수 용이성, 개발 효율의 향상
2. 종류
1) MVC(Model, View, Controller)
2) MVP(Model, View, Presenter)
3) MVVM(Model, View, View Model)
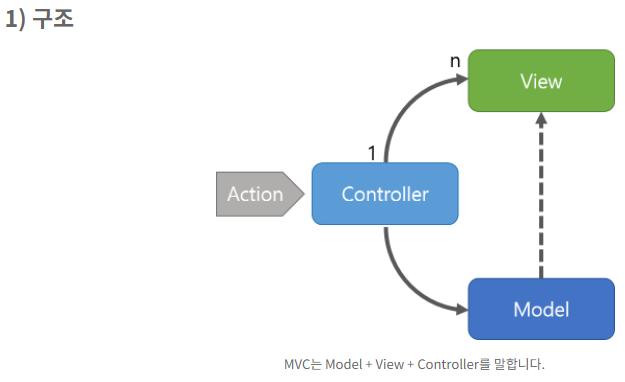
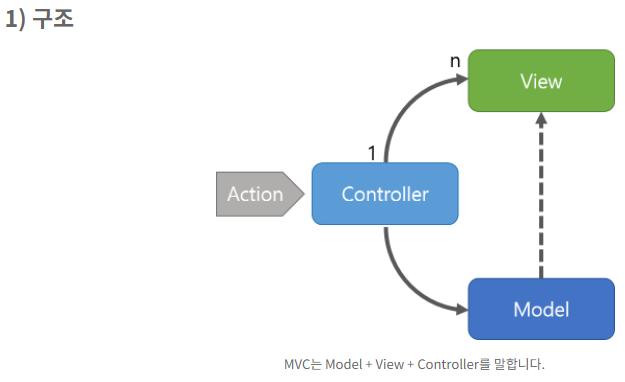
2.1. MVC

2.1.1. 동작
(1) 사용자의 Action들은 Controller에 들어온다.
(2) Controller는 사용자의 Action을 확인, Model을 갱신한다.
(3) Controller는 Model을 나타내 줄 View를 선택한다.
(4) View는 Model을 이용하여 화면을 표시한다.
2.1.2. 특징
- Controller는 여러 개의 View를 선택할 수 있는 1:n 구조이다.
- Controller는 View를 선택할 뿐, 직접 갱신하지는 않는다.(View는 Controller를 알지 못한다.)
2.1.3. 장점
- 단순하여 보편적으로 많이 사용된다.
2.1.4. 단점
- View와 Model간 의존성이 높아 App 규모가 커짐에 따라 복잡해져서 유지 보수가 어려워 진다.
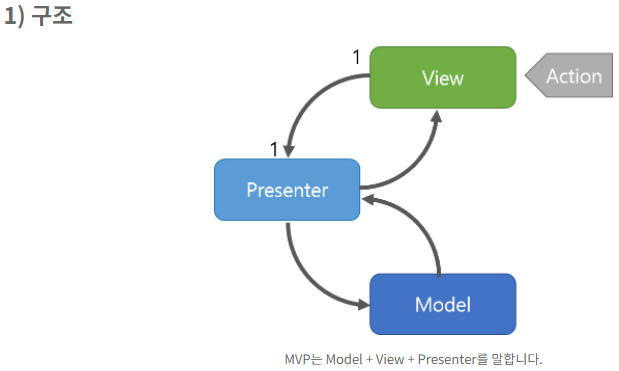
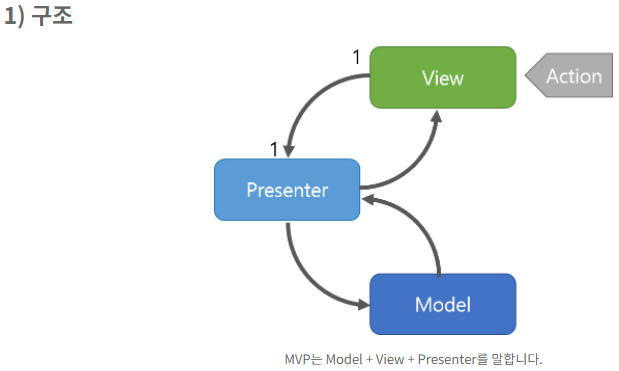
2.2. MVP

* Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해주는 부분으로
View와 Model을 붙여주는 접착제 역할이다.
2.2.1. 동작
(1) 사용자의 Action들은 View를 통해 들어온다.
(2) View는 데이터를 Presenter에 요청한다.
(3) Presenter는 Model에게 데이터를 요청한다.
(4) Model은 Presenter에게 요청받은 데이터를 응답한다.
(5) Presenter는 View에게 데이터를 응답한다.
(6) View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
2.2.2. 특징
- Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 한다.
- Presenter와 View는 1:1 관계이다.
2.2.3. 장점
- Presenter를 통해서만 데이터를 전달받기 때문에 View와 Model간 의존성이 없다. (MVC 패턴의 단점을 해결)
2.2.4. 단점
- View와 Presenter 사이의 의존성이 높다.
- App이 복잡해질수록 View와 Presenter 사이의 의존성이 강해진다.
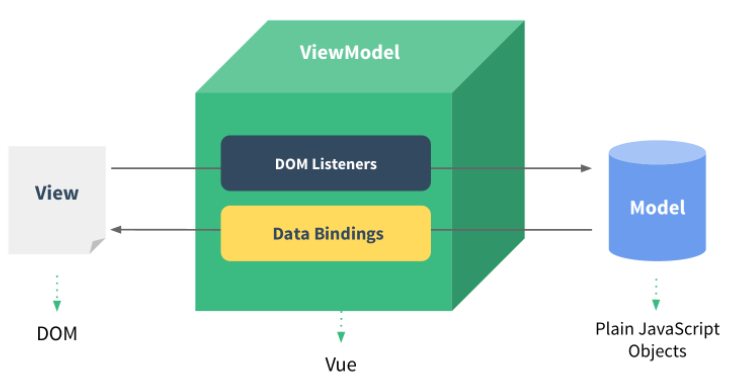
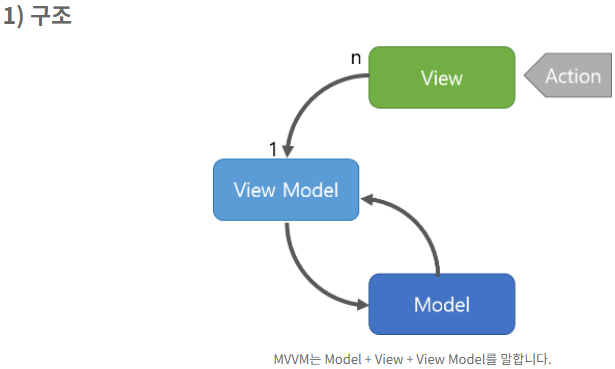
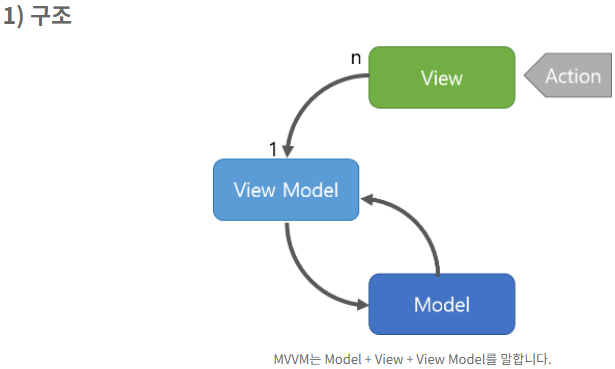
2.3. MVVM

* View Model : View를 표현하기 위해 만든 View를 위한 Model이자 View를
나타내기 위한 데이터 처리를 하는 부분이다.
2.3.1. 동작
(1) 사용자의 Action들은 View를 통해 들어온다.
(2) View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
(3) View Model은 Model에 데이터를 요청한다.
(4) Model은 View Model에게 요청 받은 데이터를 응답한다.
(5) View Model은 응답 받은 데이터를 가공하여 저장한다.
(6) View는 View Model과 Data Binding하여 화면을 나타낸다.
* View와 View Model은 데이터 바인딩 되어, View Model의 값이 변경될 시 View도 갱신된다.
2.3.2. 특징
- MVVM 패턴은 Command 패턴, Data Binding 패턴 두 가지를 사용하여 구현된다.
- Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성을 제거했다.
- View Model과 View는 1:n 관계이다.
2.3.3. 장점
- View와 Model 사이의 의존성이 없다.
- Command 패턴과 Data Binding 패턴 덕에 View와 View Model 사이의 의존성도 없다.
- 각 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있다.
2.3.4. 단점
- View Model의 설계가 쉽지 않다.
출처 : beomy.tistory.com/43
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com