용어 정리
- 유기적 : 많은 조직, 요소 등이 모여 하나를 이루고 서로 긴밀히 연관되어 서로 떼어 낼 수 없는 (것).
- 뷰의 반응성 : 뷰가 데이터 변화를 감지했을 때 자동으로 화면을 다시 갱신하는 특성이다.
- 컴포넌트 : 화면의 영역을 일정한 단위로 쪼개어 재활용 가능한 형태로 관리하는 것이다.
개요
상태 관리 패턴이자 라이브러리이다.

상태관리란?
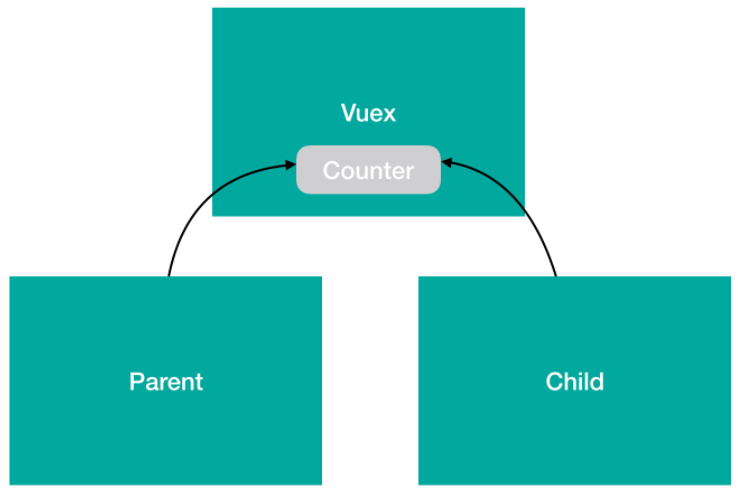
여러 컴포넌트 간의 데이터 전달과 이벤트 통신을 한 곳에서 관리하는 패턴을 의미한다.
상태관리의 필요성
- Vue는 컴포넌트를 조합하여 화면을 구성한다.
- 한 화면에 많은 컴포넌트를 사용함에 따라, 컴포넌트 간 통신이나 데이터 전달을 유기적으로 관리할 필요가 있다.
상태관리 패턴으로 해결할 수 있는 문제란?
- 일반적으로 App의 규모가 커지면 다음과 같은 문제가 발생한다.
1) 뷰의 컴포넌트 통신 방식인 props, event emit 때문에 중간에 거쳐야 할 컴포넌트가 많아지는 것.
2) 위의 문제를 피하기 위해 EventBus를 사용함에 따라 컴포넌트간 데이터의 흐름을 파악하기 어려워 지는 것.
- 위의 문제들을 해결하기 위해 모든 데이터 통신을 한 곳에서 중앙 집중식으로 관리하는 것이 상태 관리이다.
Vuex 구성 요소
1. state : 여러 컴포넌트간 공유할 데이터를 정의한 것이다.

2. getters : state를 컴포넌트에서 취득할 시, 복잡한 로직을 거치지 않도록 getter 메소드를 vuex에 정의한 것이다.

3. mutations : state 값을 변경(state 관리)하는 로직으로 setter 메소드를 vuex에 정의한 것이다.

4. actions : 비동기 처리 로직들을 vuex에 정의한 것이다.

폴더 구조화 & Name Spacing
규모 있는 복잡한 앱 제작 시, getters, mutations, actions의 이름을 유일하게 정하지 않으면 namespace 충돌이 난다.
이에 다음 두 가지 방법이 있다.
(1) 네임스페이스를 구분하기 위해 types.js로 각 속성의 이름들을 빼고 store.js와 각 컴포넌트에 import하여 사용.
(2) 혹은 modules라는 폴더로 만들어 각 단위별로 파일을 쪼개서 관리.
핵심 요약
1. vuex는 컴포넌트간 데이터 전달, 이벤트 통신을 중앙 집중식으로 관리하기 위한 라이브러리이다.
2. vue는 컴포넌트를 조합하여 화면을 만들고, 컴포넌트 간 복잡한 데이터 전달을 관리하기 위해 vuex를 사용한다.
3. vuex의 구성요소 중, state는 데이터의 보관, getters는 데이터의 취득 로직, mutations는 데이터의 갱신 로직,
actions는 비동기 처리 로직을 담당한다.
출처 :
joshua1988.github.io/web-development/vuejs/vuex-start/
Vuex 시작하기 1 - Vuex와 State
Vue 중급으로 레벨업 하기. 상태 관리란 무엇인가? Vuex를 이용한 상태 관리. state 소개
joshua1988.github.io
joshua1988.github.io/web-development/vuejs/vuex-getters-mutations/
Vuex 시작하기 2 - Getters 와 Mutations
Vue 중급으로 레벨업. Vuex 의 Getters 와 Mutations 사용법 배우기
joshua1988.github.io
joshua1988.github.io/web-development/vuejs/vuex-actions-modules/
Vuex 시작하기 3 - Actions 와 폴더 구조화
Vue 중급으로 레벨업. Vuex 의 Actions 와 폴더 구조화 익히기
joshua1988.github.io
'■ 웹 개발 > Vue.js' 카테고리의 다른 글
| [10] Virtual DOM in Vue.js (0) | 2020.11.16 |
|---|---|
| [9] Vue CLI (0) | 2020.11.16 |
| [8] Vue Loader (0) | 2020.11.16 |
| [7] Single File Component (0) | 2020.11.16 |
| [6] Vue 템플릿 (0) | 2020.11.16 |