1. JavaScript Framework
1.1. 목적
자바스크립트의 구현을 쉽고 빠르게 하는 것
1.2. 개요
설계의 바탕이 되는 기반코드와 이를 커스터마이징 할 수 있는 라이브러리의 통합체이다.
1.3. 대표격
- Angular
- React
2. Angular
2.1. 목적
Single Page Application의 쉬운 작성
2.2. 개요
- 구글 지원의 오픈소스 웹 App 프레임워크
- SPA 형태의 개발
- 큰 커뮤니티
- 데이터 중심적, 테스트 주도적, 선언적 HTML
2.3. 특징
1) Two Way Data-Binding
- model과 view를 양방향으로 연결
- 한 쪽의 데이터 변경 시 양쪽 다 갱신
2) Dependency Injection
- 컴포넌트간 서비스 사용 및 의존성 관리가 용이
- 코드상 밀접한 연관이 없는 컴포넌트의 테스트가 쉬움
3) Directives
- 필요에 따라 커스텀 HTML TAG 작성, 사용 가능
3. React
3.1. 목적
데이터가 지속적으로 변화하는 대규모 APP 구축을 위해 만들어짐
3.2. 개요
- 페이스북에서 만들고 있는 자바스크립트 라이브러리
- 기존 Angular, Ember의 서버 보조 역할 탈피로 HTML5 History API등을 통해 상태별 고유 주소 구현이 가능해짐
-> 클라이언트 라이브러리 페이지가 렌더링에 관여하게 되어 검색엔진 최적화 및 성능 문제가 발생
=> 대안으로서 React가 개발됨
3.3. 특징
1) JUST the UI
- 오직 UI 컴포넌트를 만들기 위한 라이브러리
2) Virtual DOM
- DOM Tree와 같은 구조체를 Virtual DOM으로 가지고 있다.
- V-DOM은 가상의 HTML Element를 가진 상태에서 렌더링을 통해 DOM 조작 등 필요한 부분만을 갱신한다.
- 일관성이 있어 브라우저에 의존적이지 않고 테스트가 쉽다.
- 메모리 상에 DOM을 구성, 구성한 대상을 비교하여 갱신된 부분만 갱신하기 때문에 속도가 빠르다.
3) DATA Flow
- 데이터의 단방향 흐름을 지향하기 때문에 Angular처럼 코드 양이 줄지는 않는다.
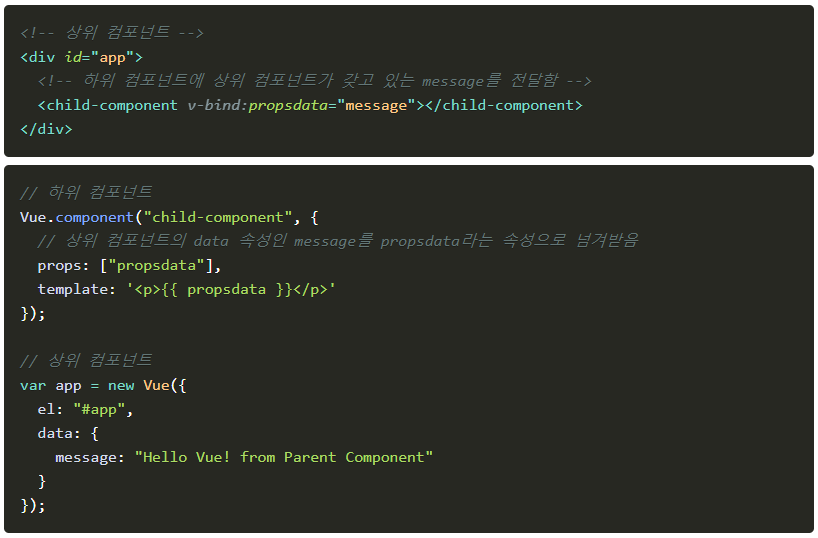
- 모델 컴포넌트가 데이터를 UI 컴포넌트로 전달하기 쉬운 관리 App을 만들 수 있다.
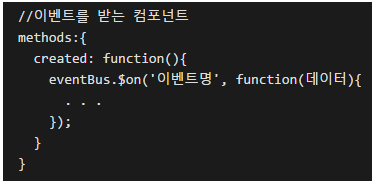
- 이벤트를 통해 하위 컴포넌트의 변화를 감지할 수 있다.
4. Framework와 Library의 차이
4.1. Framework
4.1.1. 목적
원하는 기능 구현에만 집중한 빠른 개발을 지원
4.1.2. 개요
개발에 필요한 기능들이 어느 정도 구성된 뼈대를 제공, 개발 효율을 향상시키지만, 정해진 구조에 맞게 개발해야함
4.2. Library
4.2.1. 목적
재사용이 필요한 기능의 반복적 코드 작성 제거
4.2.2. 개요
특정 기능에 대한 API(도구/함수)의 집합 기능을 사용하기 위해 호출하는 방식
4.3. 차이점
- Library를 사용하는 AppCode는 App흐름을 직접 제어한다.
단지 동작하는 중에 필요한 기능이 있을 때 능동적으로 라이브러리를 사용할 뿐이다.
- 반면 프레임워크는 거꾸로 AppCode가 프레임워크에 의해 사용된다.(제어의 역전)
AppCode는 프레임워크가 짜놓은 틀에서 수동적으로 동작해야 한다.
4.4. 그 외
- Backbone.js는 Javascript의 mvc 패턴을 구현하기 위한 라이브러리
- React는 단순히 UI를 렌더링 하기 위한 라이브러리
출처
www.incodom.kr/JavaScript_%ED%94%84%EB%A0%88%EC%9E%84_%EC%9B%8C%ED%81%AC_%EC%A0%95%EC%9D%98
JavaScript 프레임 워크 정의
#자바스크립트 프레임워크
www.incodom.kr
web-front-end.tistory.com/63
프레임워크와 라이브러리의 차이
최근 자바스크립트는 수많은 라이브러리와 수많은 프레임워크들이 자고일어날때마다 출시되고있습니다. 그러면 어떠한것은 라이브러리이고 어떠한것은 왜 프레임워크일까요? 오늘은 라이브
web-front-end.tistory.com
blog.gaerae.com/2016/11/what-is-library-and-framework-and-architecture-and-platform.html
[개발용어] 라이브러리, 프레임워크, 아키텍처, 플래폼이란?
개발 입문자나 혹은 현업 개발자이지만 정의를 내리기 곤란한 라이브러리, 프레임워크, 아키텍처, 플랫폼에 대한 개인적인 생각을 정리했습니다.
blog.gaerae.com